

Obsoleted by other documents at any time. This is a draft document and may be updated, replaced or Publication as a Candidate Recommendation does not imply endorsement by the W3C When filing an issue, please put the text “css-flexbox” in the title, GitHub Issues are preferred for discussion of this specification. To ensure the opportunity for wide review. This document will remain a Candidate Recommendation at least until 19 December 2018 in order This document is intended to become a W3C Recommendation. This document was produced by the CSS Working Group as a Candidate Recommendation.

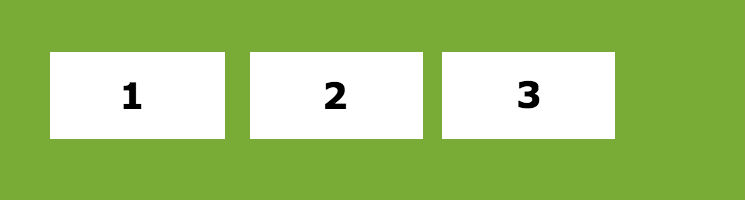
Other documents may supersede this document.Ī list of current W3C publications and the latest revision of this technical reportĬan be found in the W3C technical reports index at. This section describes the status of this document at the time of its publication. Ian Hickson ( formerly of Opera Software)ĭavid Hyatt ( formerly of Netscape Corporation) With a Sass mixin this step only takes me 3 lines.Elika J. * for centering */Īlternatively the solution is flexbox is much shorter and less probable to break something else. Then for the float-version which I know a lot of people still would use first. Who wants to see the Sass is very welcome to go look at the CodePen. Then we’ll add our CSS (I’m using Autoprefixer to take care of prefixing, so no prefixes in my CSS). A container and three subcontainers with the contents Okay, for version 1 we need a very basic markup. It may be really helpful in some placed, but for this layout the second examples are what we want. The space between each of the elements is the same. But if we increment the length of one of the sides you can see that the middle element is not really centered.īefore the middle element is centered, the width will be reduced on both sides and the element is centered within the space that’s left.


The examples float1 and flex1 are written how I’d normally tackle this problem, because it’s fast and easy. See the Pen WvGdZL by Myri ( on CodePen.Īs you can see in the example above the problem becomes obvious. So when I recently wanted to do the same thing with three buttons, I found out, that I had to figure out a new method.īut a solution was found and that’s what I want to talk about today. But because I’ve mostly just worked with elements of the same width, I’ve never realized before, that it is actually not that easy, to really center the middle element. A “left-middle-right”-layout is something I’ve used hundreds of times.


 0 kommentar(er)
0 kommentar(er)
